YouTube thumbnails 101 - Design tips to help you stand out.
There are many resources on how to create great thumbnails for YouTube videos. Most of them focus on algorithms, psychology, and CTR.
These metrics are important, but usually, one thing is missing: how to design based on those metrics. So that's what I'm going to explain here.
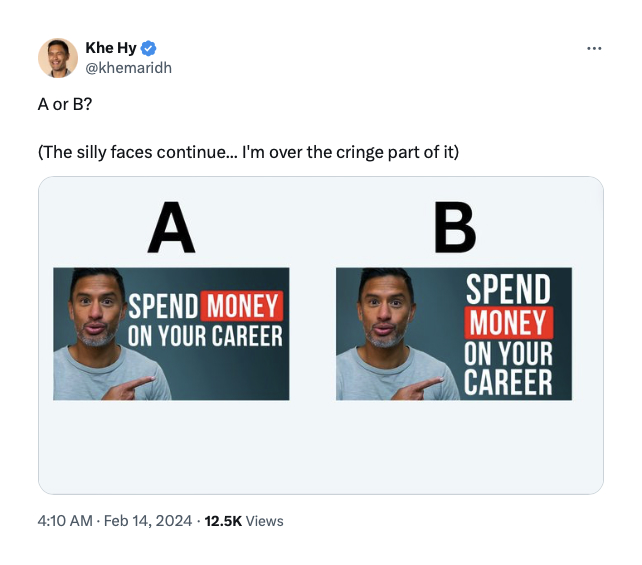
To better explain these YouTube thumbnail tips and tricks, I'm going to use a thumbnail by Khe Hy as an example. He recently asked his followers for feedback on a thumbnail he was working on. Here's what he said.

If you have to choose between these two, option A is better because of readability. One-word sentences are challenging to read, and that lowers your click-through rate (CTR).
But even though option A is the better one, there's still much we can do to improve the thumbnail and, with that, improve its CTR.
Here's what you can do.
Create depth by overlapping elements.
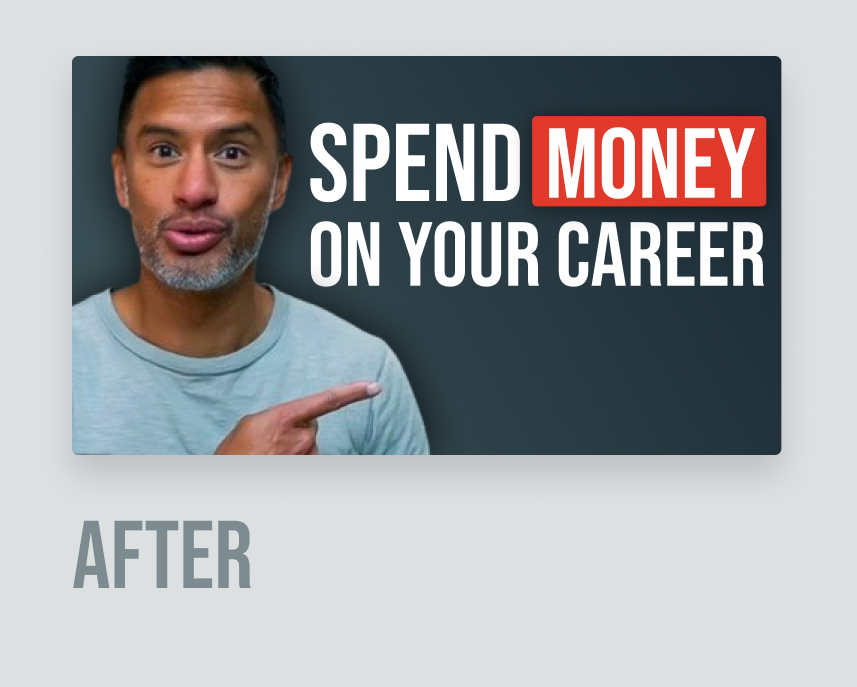
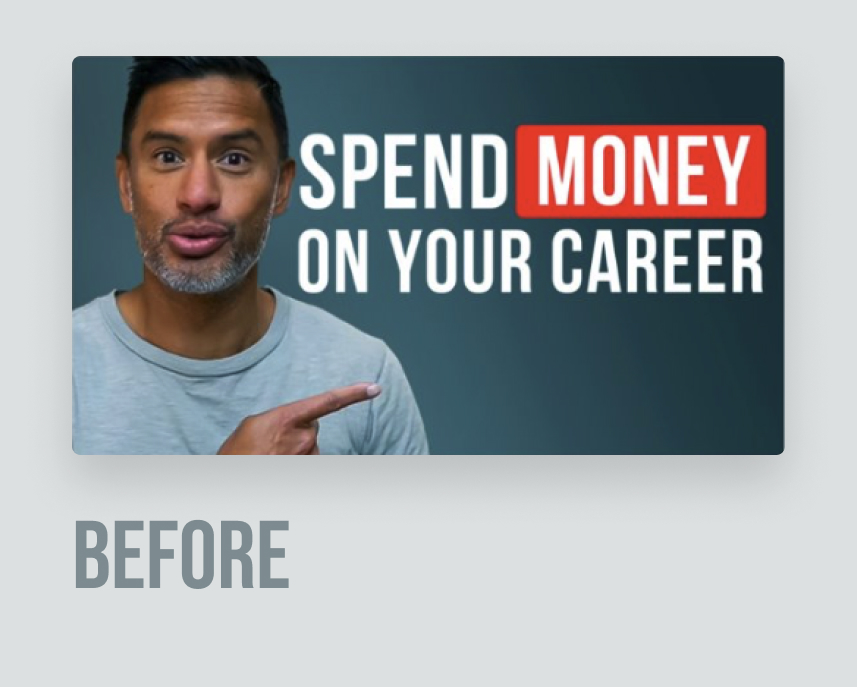
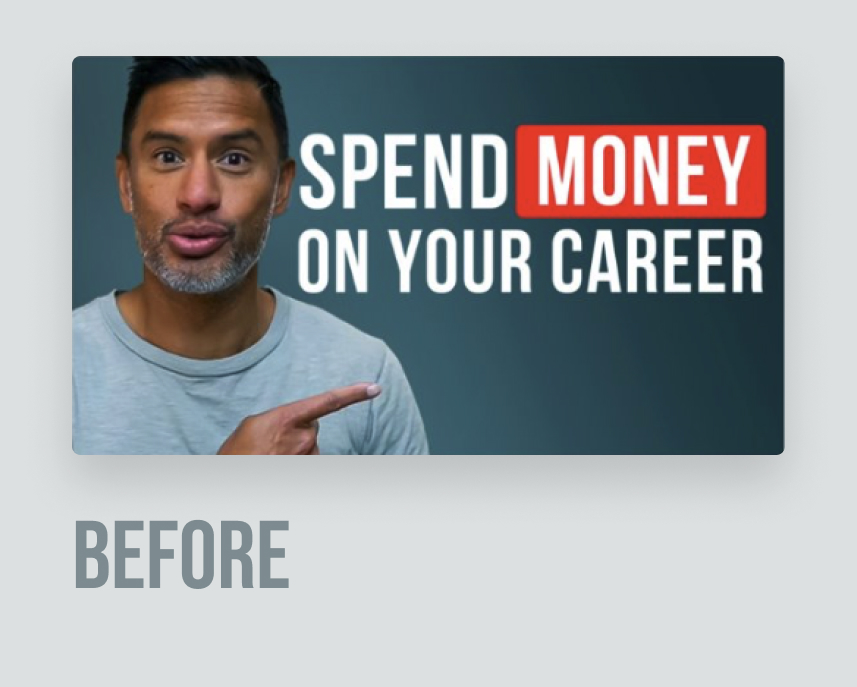
Khe's video thumbnail already has the right elements. He's on the thumbnail himself, there's a catchy phrase, and a nice colorful background.
Every element is perfectly aligned. It's too perfect, actually, and that makes the thumbnail appear flat. The human brain likes three-dimensional depth. It is how our eyes see things.
Here's how to make a video thumbnail look more three-dimensional.
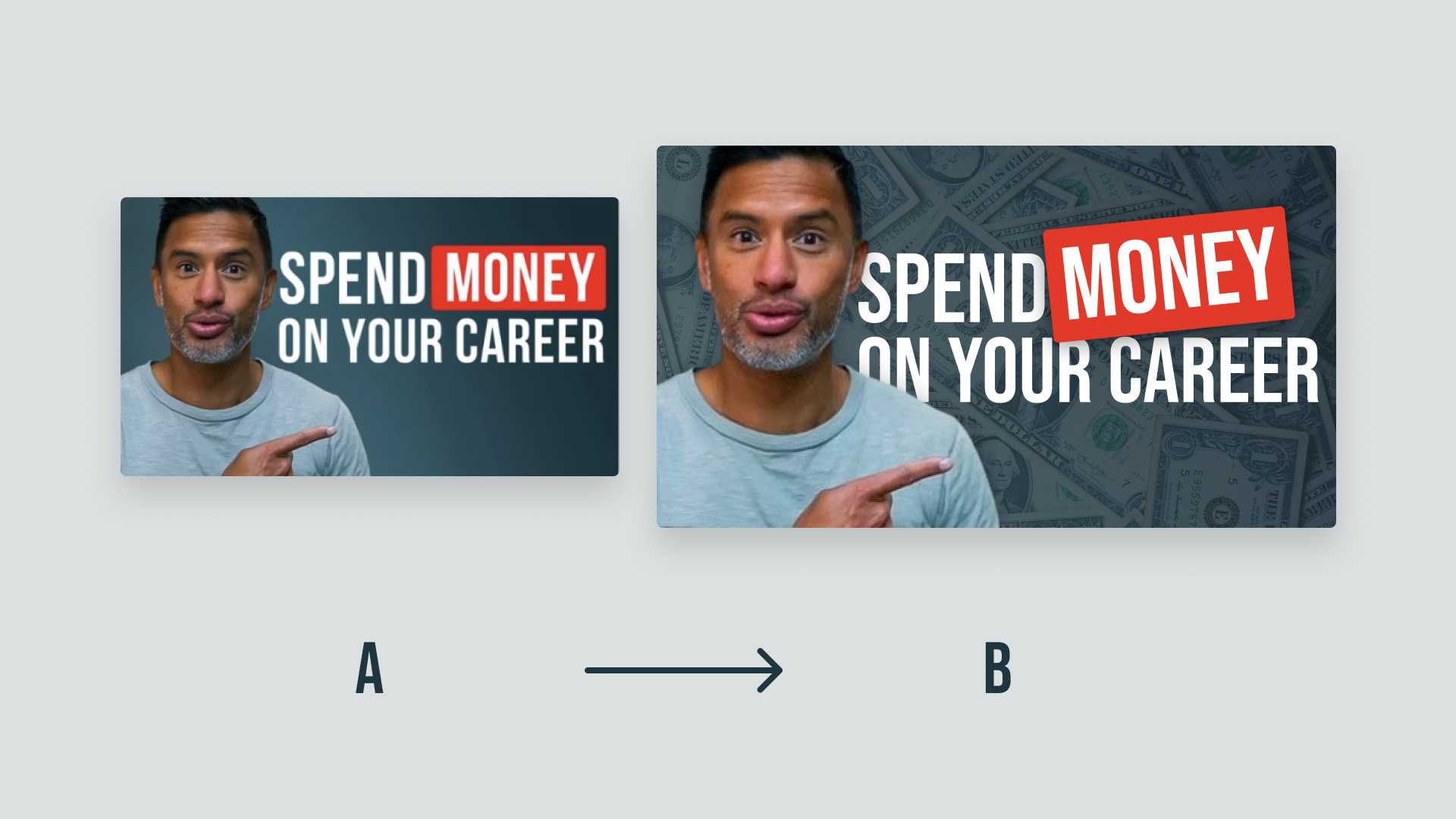
Let's start by adding a drop shadow to the Khe layer. It makes him stand out. That's a good thing because a familiar face creates a human connection and improves the click-through rate. Khe chose a great picture because he points to the text layer next to him.


Now that Khe is front and center, you can do much more with the text layer. We've increased the size and moved it to the left to create a slight overlap with Khe.
The bigger text helps with readability when you see the thumbnail in a busy YouTube feed or as a small preview on a social media card.


See how the shadow behind Khe and the overlapping text create a 3D effect? It really helps make the YouTube thumbnail come alive.
Dynamic text.
All that's left to do now is to make the text more dynamic. The text is in English, which is usually read from left to right on a straight line.
Designing your thumbnail text that way is perfectly fine, but it is a very safe choice. Your viewers will scroll right past it.


Video thumbnails grab attention when you do something unexpected with text. It breaks the auto-pilot reading mode of your viewers.
In the example above, we've rotated the 'money card.' As a result, we can increase its size and create overlap with the other text.
Khe already decided to highlight the word 'money,' which is a great choice. Words like 'money,' 'MRR,' and dollar signs attract a lot of attention.
In a recent A/B test we did for The Bootstrapped Founder, we saw that including the words' 40k MRR' almost doubled the CTR of the thumbnail versus a version without those words.
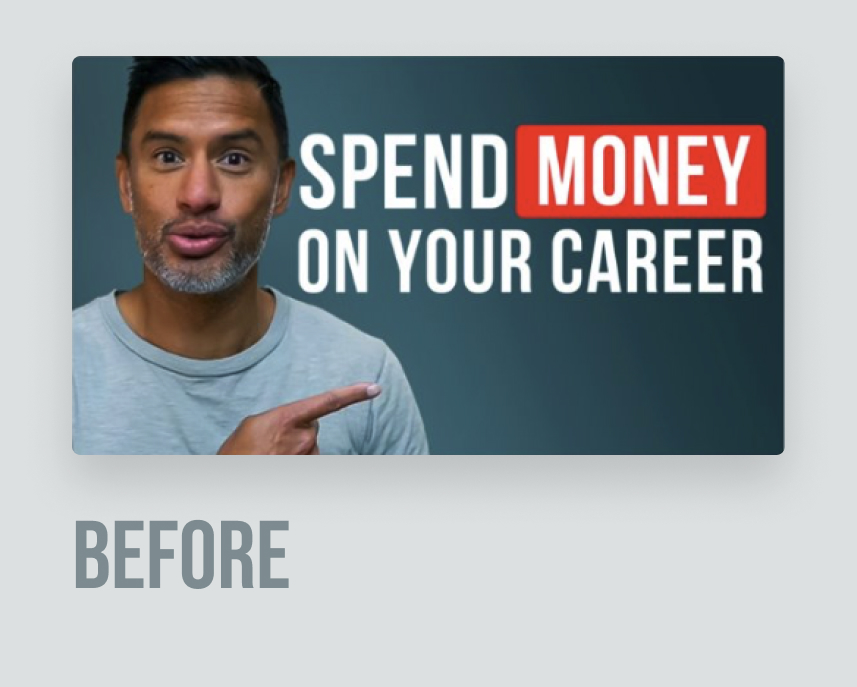
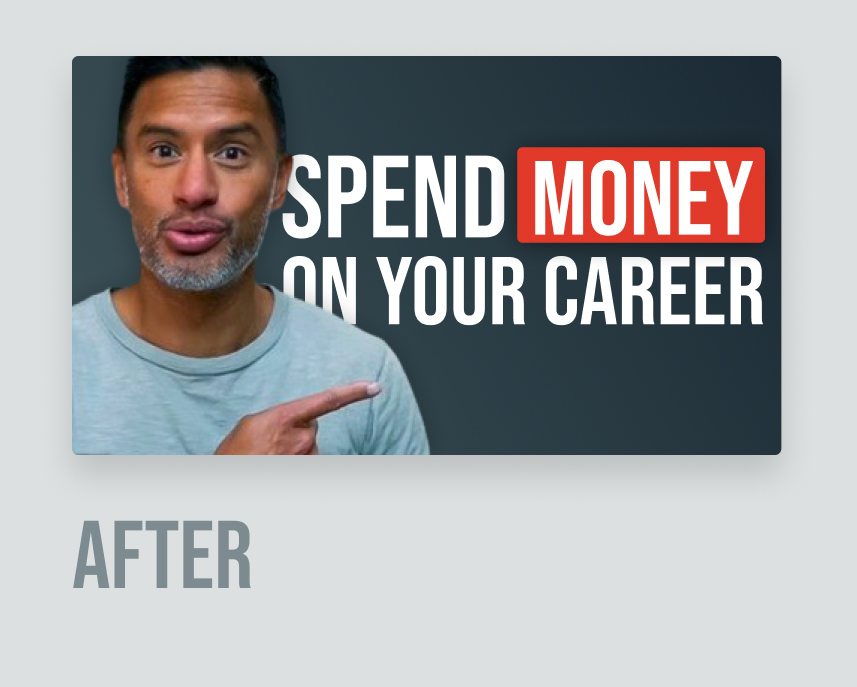
The result.
Here's the end result for Khe Hy's video thumbnail after applying everything we've mentioned in this article.

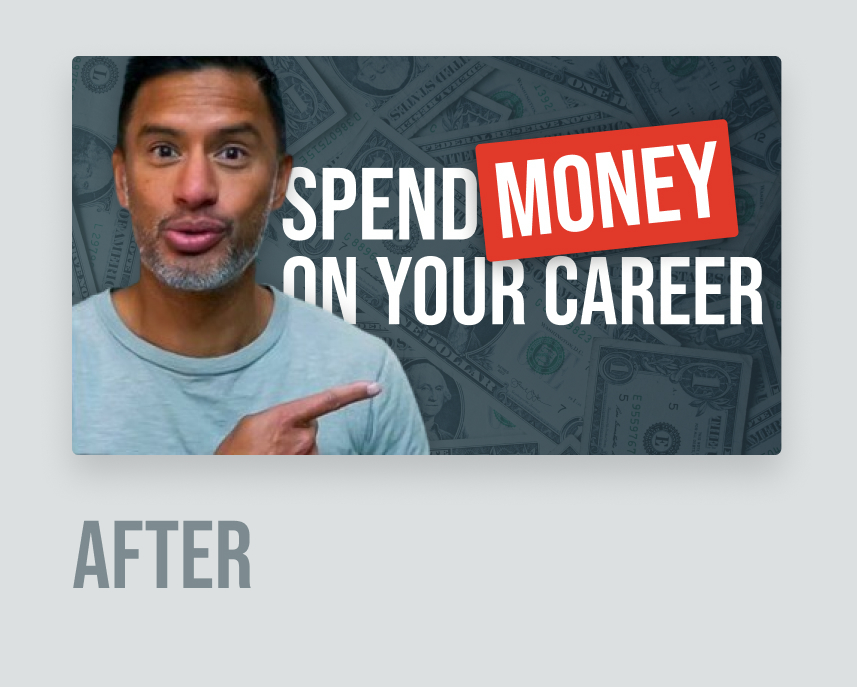
In the end, we decided to add a money background on a low 20% opacity to further highlight the money theme of the video. By the way, if you want to watch Khe on YouTube, you can.
Featured services.
Thumbnail design for YouTube is super important. It is what makes viewers click. Looking for help in that area? Here's an overview of the services mentioned in this article.
Thumbnail design
One thumbnail
Try out our service for one of your upcoming videos, posts, or podcast episodes.
129 USD
ChooseThumbnail design
Ten thumbnails
Perfect for content creators looking to release multiple videos on a schedule.
15% bundle discount
Includes A/B testing